Yuk! Kenalan dengan Bahasa Pemrograman Berbasis Visual SCRATCH!! – Scratch adalah bahasa pemrograman berbasis visual yang interaktif dan fun. Dengan scratch kita bisa membuat animasi, permainan, dan kreasi menarik yang lain. Scratch memudahkan programmer dalam membuat program tanpa perlu khawatir dengan penulisan sintaksis karena tidak perlu menulis kode. Hanya dengan drag and drop blok blok kode yang sudah di sediakan kemudian di susun dan membentuk sebuah logika yang bisa di jalankan sehingga menjadi program.
Bahasa pemrograman ini di buat oleh MIT MEDIA LAB dari Massachusetts Institute of Technology yang di rancang untuk pembelajaran anak umur 8 sampai 16 tahun. Meskipun begitu, setiap orang dari segala umur bisa menggunakan scratch sebagai media pembelajaran.
Bahasa pemrograman ini bisa menjadi pilihan programer pemula untuk berlatih computational thinking.
Daftar Isi :
Download Scratch
Bagaimana cara menggunakan scratch? ada dua versi yang tersedia, berbasis Web dan Desktop.
Jika ingin menggunakan versi web, kunjungi alamatnya di https://scratch.mit.edu. kemudian pilih menu “create”.
Tampilan nya akan seperti di bawah ini.

Baca Juga : Berbagai Istilah Dalam Visual Effect yang Harus di Ketahui
Jika ingin menggunakan versi desktop, kalian perlu mendownload Scratch Editor dan Adobe Air.
Click di sini untuk mendownload Scratch Editor
Click di sini untuk mendownload Adobe Air
Lakukan instalasi seperti biasa sampai selesai. Tampilan nya akan seperti gambar di bawah ini.

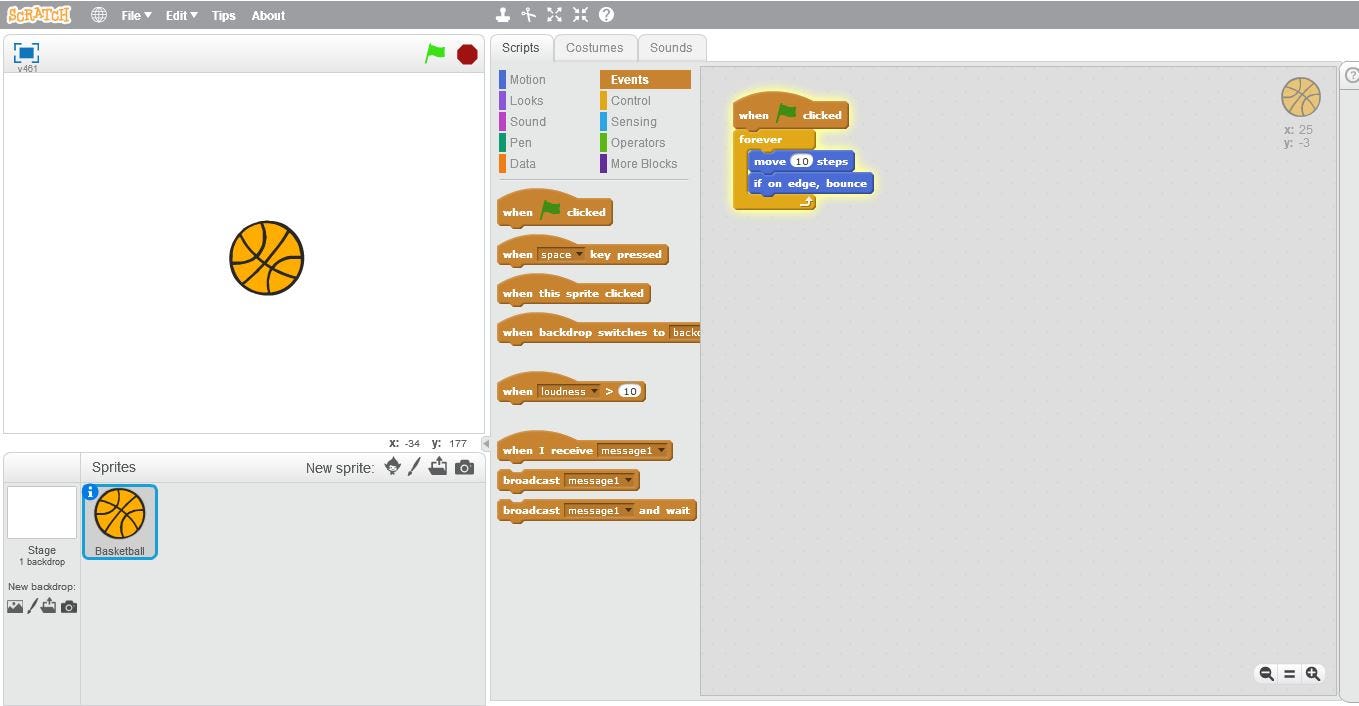
Scratch Development Environment
Berkenalan dengan lingkungan pengembangan scratch! tempat di mana membuat program kreatif menggunakan logika pemrograman tanpa perlu pusing dengan syntax error.
Apa saja fungsi fungsi yang terdapat di dalam scratch? simak pembahasan nya di bawah ini.
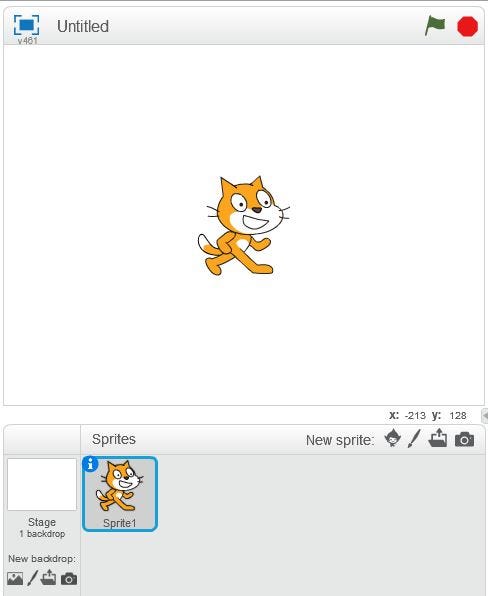
Canvas

Blok blok kode yang sudah kalian rancang akan berjalan atau tampil di canvas (bisa juga di sebut window). Di dalam canvas terdapat logo bendera hijau dan lingkaran merah yang berfungsi untuk menjalankan dan memberhentikan program.
Sprite

Sprite adalah gambar atau objek yang bisa di program. Pada (Gambar SDE 0.1) gambar kucing adalah sprite default.
Sprite ini akan berisikan blok blok perintah yang di rancang agar menjadi interaktif, seperti bergerak, memiliki suara, dan lain lain.

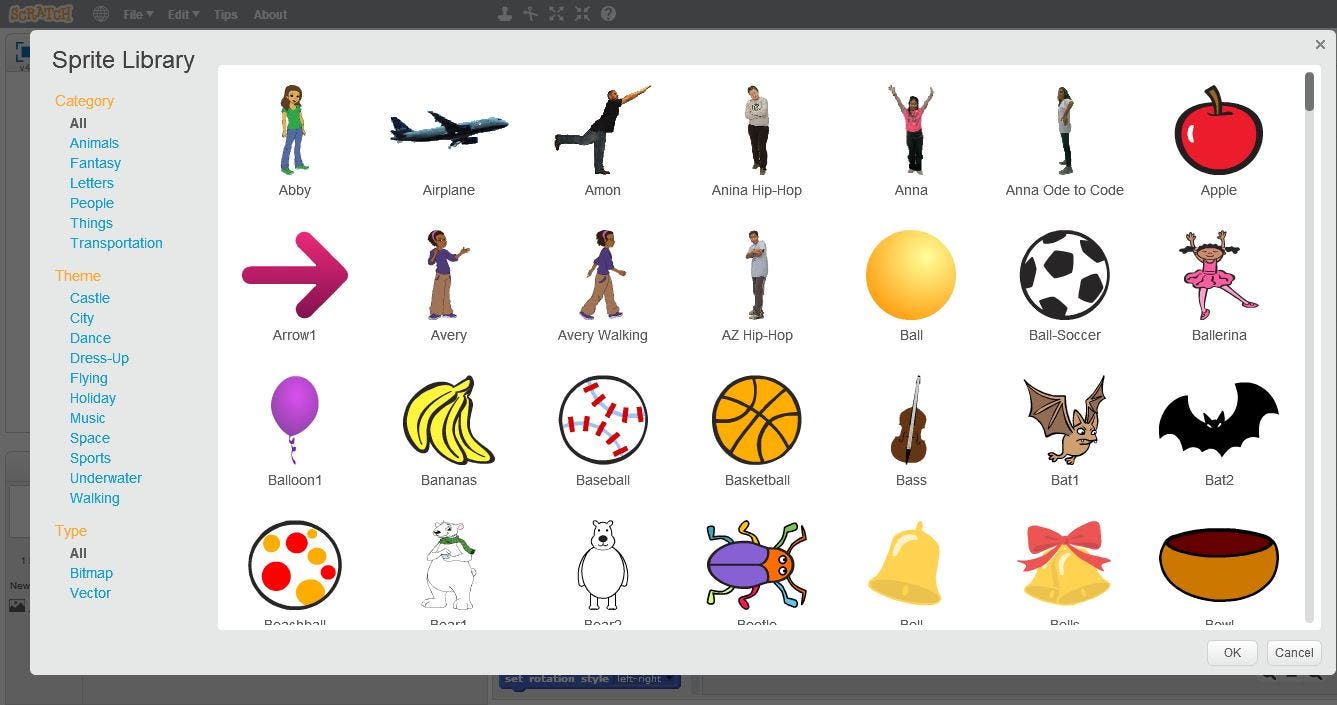
Kalian juga bisa mengganti dan menambah sprite di menu New sprite dan pilih Choose sprite from library. Di sana akan ada banyak pilihan sprite yang telah disediakan scratch. Lihat (Gambar SDE 0.4)
Atau bisa juga menggunakan sprite di luar scratch. Pilih menu Upload sprite from file. (Gambar SDE 0.3)

Backdrop dan Stage
Backdrop adalah gambar latar belakang pada canvas. Backdrop bisa di ganti di bagian Stage yang terletak sebelah kiri dari tempat sprite.
Lihat di (Gambar SDE 0.5)

Baca Juga : Ada Cara Mudah Belajar Coding di smartphone Android
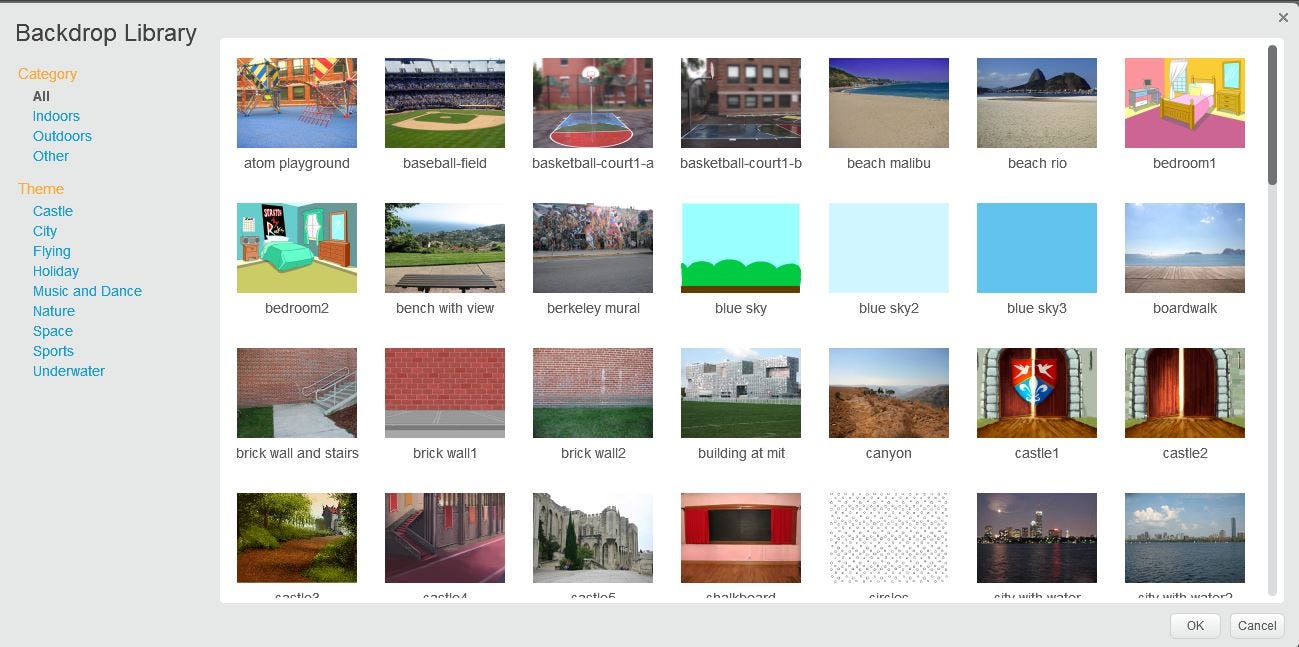
Pada menu New backdrop kalian bisa pilih backdrop yang sudah di sediakan scratch, yaitu di Choose backdrop from library lihat (Gambar SDE 0.6)
Atau bisa juga memilih backdrop yang ada di luar scratch. Pilih “upload backdrop from file”.
Stage dapat di isi blok blok perintah, kecuali block motion.

Baca Juga : SCRATCH – Untuk Pemula Menggunakan Pemrograman Tanpa Coding
Script

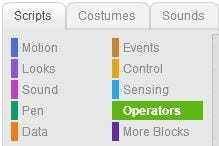
Scripts adalah kumpulan blok blok perintah yang akan kalian gunakan untuk memprogram. Masing masing blok memiliki fungsi fungsi yang berbeda. (Gambar SDE 0.7)

Motion Blocks di gunakan untuk menggerakan sprite, seperti perintah “move 10 step”. Perintah tersebut menggerakan sprite sebanyak 10 langkah.

Looks Blocks digunakan pada segala sesuatu yang berhubungan dengan tampilan pada program. Misalnya mengganti kostum pada sprite atau mengganti backdrop.

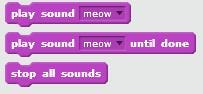
Sound Blocks digunakan untukmemberikan suara pada sprite ataupun stage. Seperti contoh memberikan suara pada kucing dan memberi backsound pada program.

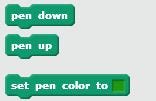
Pen Blocks di gunakan untuk memberikan jejak pada sprite ketika sprite tersebut bergerak.

Data Blocks digunakan untuk menyimpan data pada program menggunakan variabel. Contoh penggunaan nya seperti pada game bola, dimana game terserbut perlu menyimpan score pemain. Variabel lah yang akan menyimpan score tersebut dan menampilkan nya di canvas.

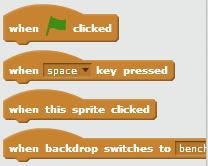
Event Blocks adalah salah satu blok yang sangat penting dalam membuat program, karena di dalam nya ada perintah When green flag clicked yang artinya ketika bendera hijau pada canvas di klik, semua script di dalamnya akan di eksekusi.
Blok ini berfungi untuk men trigger script agar berjalan.

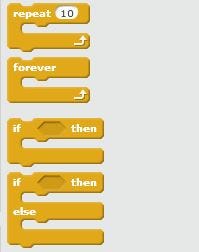
Control Blocks digunakan untuk mengontrol script. Script dapat di kontrol dengan perintah seperti repeat 10 yang artinya ulangi script di dalam repeat sebanyak 10 kali.

Sensing Blocks digunakan untuk mendeteksi objek.

Operators Blocks digunakan untuk melakukan operasi matematika.
Drag and Drop
Setelah kalian mengenal Scratch Development Environment, sekarang saatnya kalian memprogram!
Gimana caranya? kita hanya perlu drag dan drop blok blok kode tersebut. Namun yang perlu di catat adalah rangkaian blok tersebut harus sesuai dengan logika yang benar.
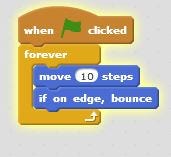
Saya di sini hanya akan memberikan contoh sederhana. Animasi bola yang bergerak dan memantul secara terus menerus.


Script pada gambar di atas di gunakan di dalam sprite bola basket.
- Ketika bendera hijau di click (when green flag clicked)
- Gerakkan bola basketnya 10 langkah (move 10 steps)
- Jika menyentuh tepi, pantulkan bola tersebut. (if on edge, bounce)
- Jalankan blok blok kode di dalam forever secerara terus menerus(forever)
Saatnya Mencoba
Buatlah project semenarik mungkin, entah itu game, animasi dan hal kreatif lain dengan scratch! kalian bisa upload hasil project kalian, tetapi harus melakukan proses sign up dan sign in. di https://scratch.mit.edu
selamat mencoba semoga bermanfaat. (medium.com)
Lainnya:
- Apa Itu Pemrograman visual? Berikut Ulasannya
- Kahoot! Luncurkan Fitur Barunya Layanan Langganan Premium
- Membuat Animasi dengan Menggunakan Scratch












Gampang di mengerti. Terima kasih
Materinya sangat menarik dan membantu