Mengenal Apa itu Whitespace ? – Kalian anak desain, pasti sudah enggak asing lagi kan sama yang namanya white space. Nah, bagi kamu yang belum tahu apa itu white space? Mengapa kehadirannya dibutuhkan dalam desain? Dan website keren apa saja yang menerapkan white space? Berikut Pembahasan selengkapnya!
Daftar Isi :
Apa Itu White Space?

White space adalah ruang kosong di antara dan di sekitar unsur-unsur desain layout atau halaman. Hal ini meliputi: ruang di sekitar grafik dan gambar, margin dan ruang antara kolom, atau bahkan ruang antara jenis baris. White space disebut juga sebagai negative space. Negative space juga tidak menyiratkan arti bahwa hanya warna putih yang dapat digunakan dalam pembuatan desain yang dibuat tetapi juga warna – warna lain yang dapat diaplikasikan. Karena yang dapat dikategorikan sebagai white space adalah setiap ruang yang tidak berisi atau sengaja dibiarkan kosong. Oleh karena itu, bisa berwarna hitam, hijau ataupun merah asalkan benar-benar kosong tanpa tulisan dan gambar.
Mengapa Perlu Ada White Space?

White space diperlukan untuk memberikan jeda pada mata agar mata tidak terlalu lelah melihat desain yang terlalu padat. Beberapa kegunaan white space di antaranya,
- Membantu tercapainya readability dan legibility sebuah layout;
- Menciptakan struktur informasi yang rapi;
- Menciptakan keseimbangan komposisi layout;
- Memberikan penekanan terhadap informasi yang ingin disampaikan terlebih dahulu.Istilah minimalist desain tampaknya menjadi salah satu bentuk dari pengaplikasian white space yang baik;
- Membuat desain terlihat lebih elegan.
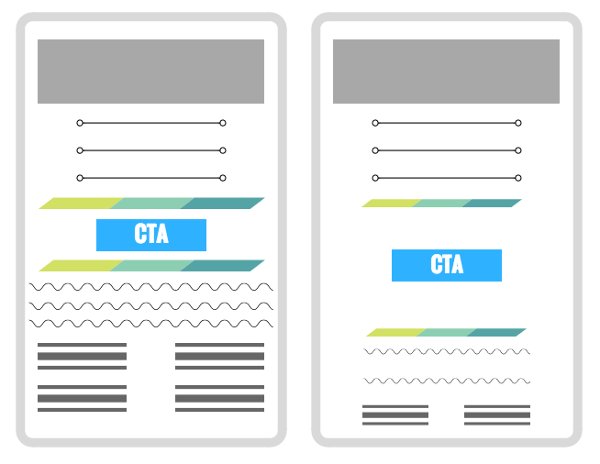
Untuk mengilustrasikan seberapa efektif white space dalam membantu kita memproses informasi di media cetak, lihat contoh di bawah ini dari website Digital Ink

Lihat perbedaannya? Tata letak di sebelah kiri menggunakan sebagian besar ruang yang tersedia, tetapi terlihat ramai dan berat. Sehingga membuat mata merasa tidak nyaman menatap untuk waktu yang lama.
Sebaliknya, tata letak di sebelah kanan menggunakan kolom yang lebih lebar dan jarak yang lebih jauh antar paragraf. Ini adalah perubahan desain sederhana yang memiliki dampak besar pada pembuatan artikel yang terlihat lebih enak untuk dibaca. Selain membuat tata letak lebih mudah dipahami, spasi juga dapat menekankan elemen tertentu, membantu pembaca memahami apa yang harus difokuskan. Menggunakan spasi untuk memisahkan tata letak dan mengelompokkan hal-hal tertentu dan membantu menciptakan rasa keseimbangan.
White Space dalam Desain Website

Ketika merancang situs web, spasi sangat penting – tidak hanya dari sudut pandang estetika, tetapi juga dari perspektif pengoptimalan konversi. Menggunakan spasi secara efektif dapat membuat situs web lebih mudah dinavigasi, mudah dipahami, dan ramah-konversi.
Faktanya, penelitian klasik yang dilakukan oleh Human Factors International menemukan bahwa, menggunakan spasi untuk menekankan elemen penting pada sebuah situs web meningkatkan pemahaman hampir 20 persen.
Di sebelah kiri, tombol “Call to Action” terlihat tidak memiliki ruang, terjepit di antara teks yang terlalu padat sehingga sulit bagi pengunjung untuk fokus pada hal penting. Di sebelah kanan, “Call to Action” telah diisi beberapa ruang kosong yang sangat dibutuhkan. Tombol tersebut tampak menjadi titik fokus pada halaman, mendorong pengunjung untuk memperhatikan.
Dengan menambahkan beberapa ruang kosong di sekitar tombol tersebut, beberapa konten lain di laman tersebut berpindah ke bawah dan terlihat lebih baik. Tidak semuanya harus berada di atas). Bahkan, para desainer tidak mencoba banyak konten karena akan terlihat berantakan.
Berikut ada beberapa contoh website yang sudah menerapkan white space,
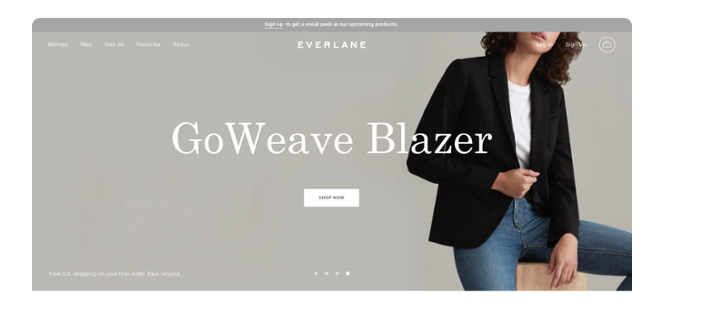
1. Everlane

Untuk memperlihatkan koleksi pakaian terbarunya, website Everlane menggunakan setting yang minimalis, hanya latar belakang yang penuh memamerkan foto blazer “GoWeave” dan tombol “Shop Now” yang diletakan pada tengah-tengah layar. Hal ini mendorong pengunjung untuk mengklik. Cara ini adalah contoh sempurna dari mengarahkan pengunjung ke arah tindakan tanpa perlu memaksa.
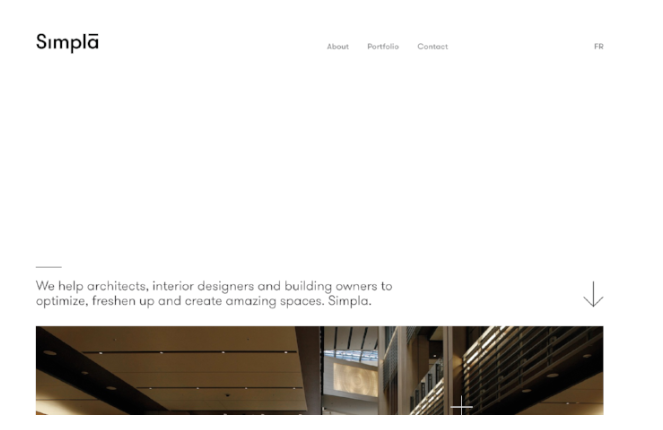
2. Simpla

Homepage sederhana yang sangat minim ini menggunakan spasi untuk mendorong pengunjung agar terus scroll. Bagian atas foto dengan paragraf pendek teks dan panah – mengundang pengunjung untuk terus membaca dan mempelajari lebih lanjut tentang perusahaan dan misi mereka. Penggunaan ruang putih yang unik ini tidak hanya terlihat canggih, tetapi juga secara strategis menarik pengunjung lebih jauh ke dalam situs.
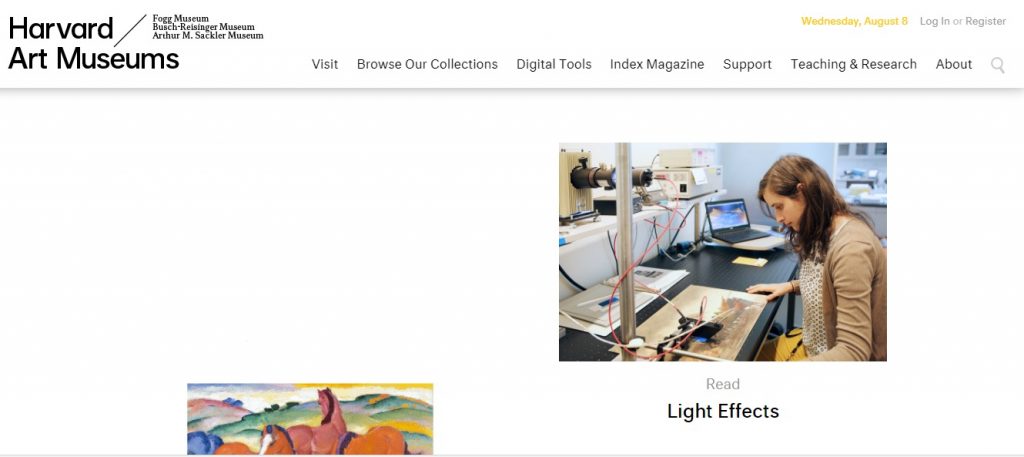
3. Harvard Art Museums

Museum Seni Harvard mungkin dikenal karena menampilkan lukisan kuno, tetapi situs mereka sebenarnya modern. Ruang putih di sini memberikan latar belakang yang sempurna untuk seni unggulan. Dan demi menjaga estetika galeri, navigasi situs benar-benar tersembunyi sampai pengguna mengarahkan mouse mereka ke bagian atas halaman.
Nah, itu dia hal-hal seputar white space dalam desain yang perlu diperhatikan penggunaannya. Kehadirannya penting, bukan hanya sebagai sebuah jeda, tetapi juga sebagai visual yang bisa memperindah grafis bahkan pada media iklan sekalipun.(hafidfapet.staff.ub.ac.id)
Baca Juga : VirtualBox dan Pengertiannya
Baca Juga : Mengenal Perbedaan Wi-Fi Security WEP, WPA, dan WPA2 Personal vs Enterprise












Artikel nya sangat bermanfaat untuk orang” yg sedang mendesain website nya dengan baik dan benar, dan bisa juga di terapkan oleh semua kalangan, semangat terus pak untuk memberikan artikel” yg bermanfaat
Sangat bermanfaat untuk orang” yang sedang mendesain website nya dengan baik dan benar, dan ini berguna untuk semua kalangan, semangat terus pak untuk memberikan artikel yang bermanfaat
Pak mau tanya siapa penemu white space
Terimakasih pak karena sudah membagikan webset seperni ini,artikel ini benar” bermanfaat dan sangat berguna bagi semua orang,artikelnya bagus dan yang membacapun tidak akan jenuh dengan artikel ini,semangat terus pak membuat artikel”selanjutnya😊
Kira² Perbedaan Dari Ketiga website itu Apa ya pak?
Terimakasih pak sudah membagikan artikel seperti ini, artikelnya sangat bermanfaat untuk semua orang,artikelnya bagus dan orang yang membaca pun tidak akan jenuh untuk membacanya.semangat terus pak untuk membuat artikel” selanjutnya 😊
artikel ini sangat bermanfaat sekali