Cara Mengganti Cursor Di Blog Dengan Nama Sendiri Atau Animasi – Salah satu cara untuk membuat tampilan blog terlihat lebih menarik dan keren adalah dengan cara mengganti cursor di Blog dengan animasi atau nama sendiri.
Pada artikel ini, admin akan menunjukkan kepada kalian bagaimana cara mengganti cursor di blog dengan nama sendiri/animasi.
Kursor mouse atau juga dikenal sebagai panah mouse digunakan untuk mengaktifkan atau mengontrol elemen tertentu dalam graphical user interface. Lebih jelasnya, ini menunjukkan di mana mouse kalian harus melakukan tindakan selanjutnya, seperti membuka program atau menyeret file ke lokasi lain. Kursor mouse akan bergerak mengikuti jalur tangan pengguna saat mereka menggerakkan mouse.
Sebagai seorang blogger pasti kalian menginginkan tampilan blog terlihat menarik khususnya tampilan kursor komputer pembaca saat mengakses blog kalian. Oleh karena itu disini admin akan membagikan tips cara mengganti cursor di Blog dengan nama sendiri/animasi.
Hal pertama yang harus dipersiapkan untuk mengganti cursor di Blog adalah dengan menyiapkan gambar cursor yang ingin kalian gunakan. Salah satu situs penyedia gambar animasi kursor gratis yaitu https://www.totallyfreecursors.com/. Dan jika ingin menggunakan gambar animasi atau nama sendiri, kalian harus meng-upload gambar tersebut supaya bisa diakses secara online.
Jika sudah mendapatkan gambar yang cocok, klik kanan pada gambar dan copy image URL-nya untuk mendapatkan URL dari gambar tersebut. Untuk cara memasang gambar kursor tadi di blog, kalian hanya harus menambahkan sedikit saja kode CSS supaya bisa dipasang pada template. Langsung aja kita bahas cara mengganti cursor di Blog.
Cara Mengganti Cursor Di Blog

- Login ke dashboard blogger kalian.
- Buka halaman Tata Letak.
- Klik section Tambahkan Gadget pada sidebar atau footer bebas.
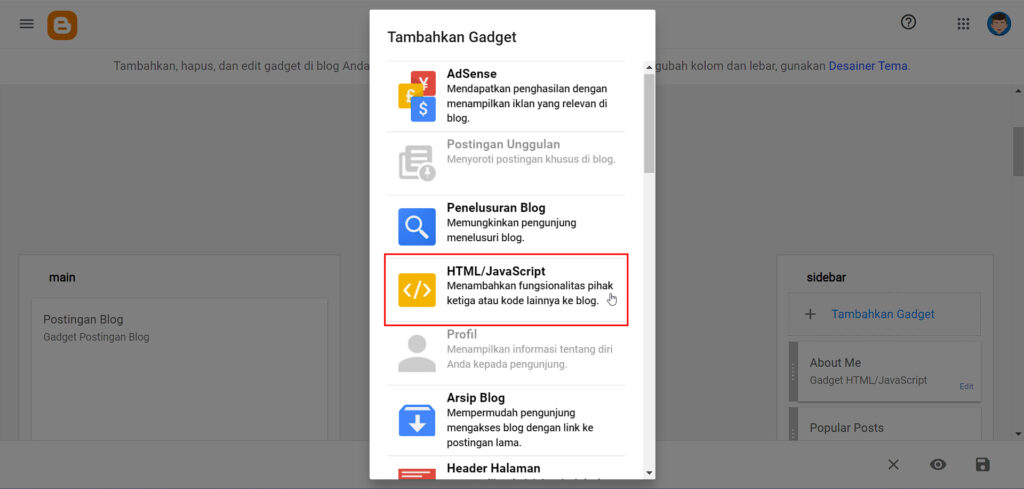
- Pada menu Tambahkan Gadget pilih HTML/Javascript.
- Pada bagian judul kalian bisa isi bebas nama judulnya, di bagian konten isi dengan kode berikut “<style type=”text/css”> body{cursor: url(“https://2.bp.blogspot.com/-s-mlkxZpsAU/VsOqooEwQvI/AAAAAAAAEyY/cVeRlIRmJ7Q/s1600/kursor-bulu.gif”), auto;} </style>” tanpa tanda petik.
Catatan: Ganti url gambar kursor yang “https://2.bp.blogspot.com/-s-mlkxZpsAU/VsOqooEwQvI/AAAAAAAAEyY/cVeRlIRmJ7Q/s1600/kursor-bulu.gif” dengan url gambar yang tadi sudah kalian persiapkan.
Jadi itulah cara mengganti cursor di blog dengan nama sendiri/animasi, cukup mudah bukan. (monitorteknologi.com)
Info ruanglab lainnya:
- Ini Cara Mudah Setting Domain Namecheap ke Blogspot
- Benarkah Google Akan Hapus Blogger.com?
- Kesalahan yang Sering Dilakukan Blogger
- Ini Cara Mengganti Nama Blogger dan Dampak Negatifnya