Bikin Game Puzzle Angka dengan HTML, CSS dan JavaScript – Perkembangan game sangat pesat. Berbagai platform digunakan untuk mengembangkan game. Di website kita juga dapat membuat game. Sekarang kita akan membuat game puzzle angka sederhana dengan bantuan dari bahasa pemrograman HTML, CSS, dan JavaScript.
Penasaran? Daripada penasaran cara membuatnya yuk buka komputer kamu, dan langsung saja kita mulai membuat game puzzle angka dengan HTML, dan CSS:
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!doctype html>
<html>
<head>
<title>Puzzle Game</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="game">
<div class="grid">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>10</button>
<button>11</button>
<button>12</button>
<button>13</button>
<button>14</button>
<button>15</button>
<button></button>
</div>
<div class="footer">
<button>Play</button>
<span id="move">Move: 100</span>
<span id="time">Time: 100</span>
</div>
</div>
<h1 class="message">You win!</h1>
<script src="script.js"></script>
</body>
</html>Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “puzzel-game”) – saya simpan dengan nama file “index.php”.
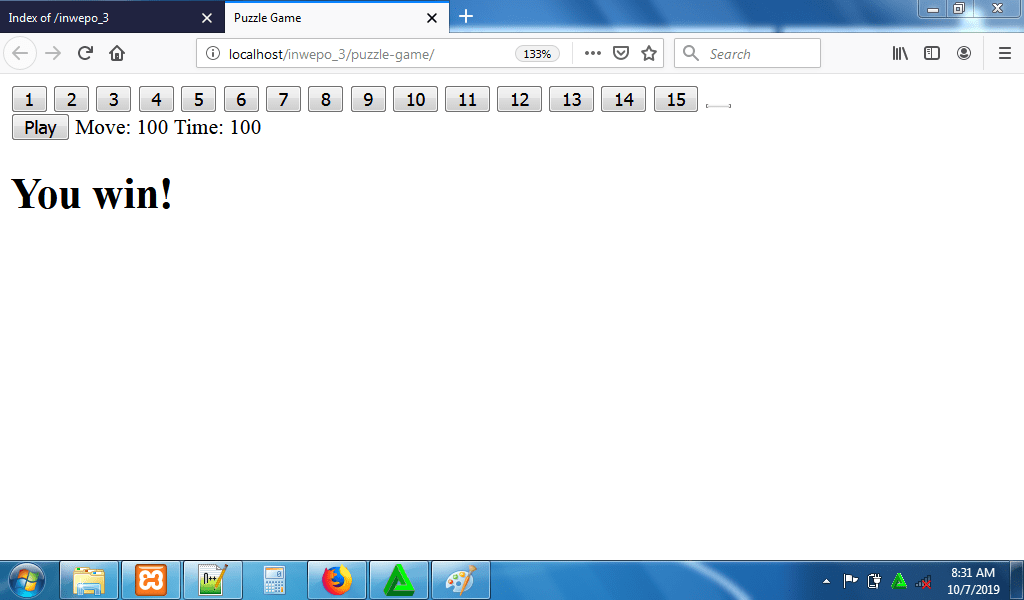
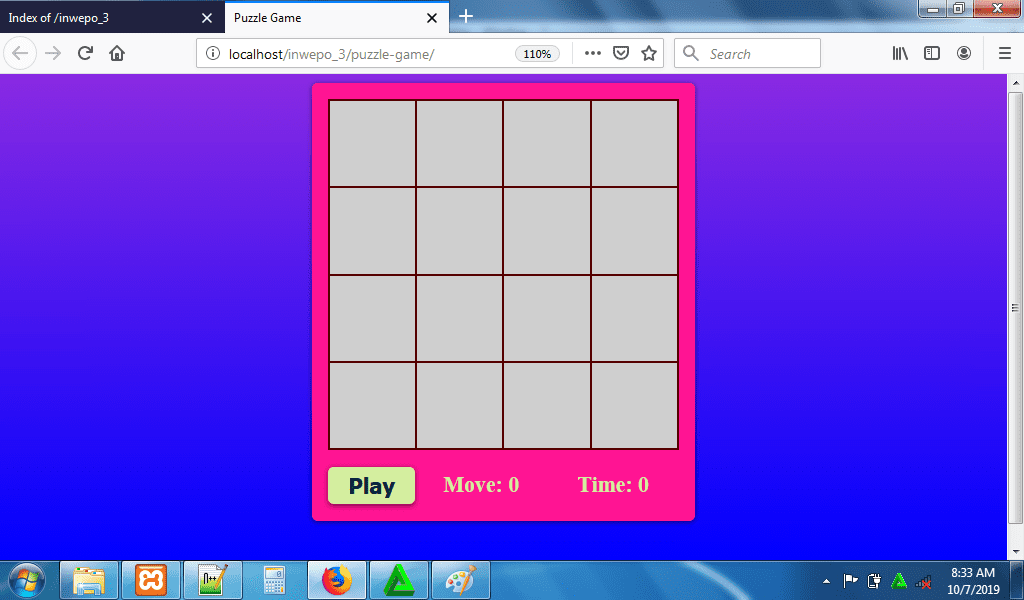
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/puzzel-game.

4. Dari gambar di atas tombol-tombol angka. Untuk mempercantik tampilan game, kita perlu menambahkan kode CSS. Nah sekarang buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS berikut:
html {
height: 100%;
}
body {
height: 100%;
background-image: linear-gradient(#8a2be3, #0000ff);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.game {
/* position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); */
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5);
padding: 15px;
background-color: #ff1493;
border-radius: 5px;
}
.grid {
display: grid;
grid-template-columns: 80px 80px 80px 80px;
grid-template-rows: 80px 80px 80px 80px;
border: 1px solid #550000;
}
.grid button {
background-color: #cfcfcf;
color: #003333;
font-size: 24px;
font-weight: bold;
border: 1px solid #550000;
outline: none;
cursor: pointer;
}
.footer {
margin-top: 15px;
display: flex;
justify-content: space-between;
}
.footer button {
border: none;
font-size: 20px;
font-weight: bold;
border-radius: 5px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5);
padding: 5px;
width: 80px;
background-color: #D4EE9F;
color: #003333;
outline: none;
cursor: pointer;
}
.footer button:hover {
color: #D4EE9F;
background-color: #003333;
}
.footer span {
flex: 1;
text-align: center;
font-size: 20px;
color: #D4EE9F;
font-weight: bold;
margin: auto 0;
}
.message {
color:#AA3939;
height: 80px;
}Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “puzzel-game”) – saya simpan dengan nama file “style.css”.
5. Reload http://localhost/puzzel-game.

6. Agar game puzzle ini dapat dimainkan, buka lembar kerja baru di Notepad++, dan ketikkan kode javascript berikut:
class Box {
constructor(x, y) {
this.x = x;
this.y = y;
}
getTopBox() {
if (this.y === 0) return null;
return new Box(this.x, this.y - 1);
}
getRightBox() {
if (this.x === 3) return null;
return new Box(this.x + 1, this.y);
}
getBottomBox() {
if (this.y === 3) return null;
return new Box(this.x, this.y + 1);
}
getLeftBox() {
if (this.x === 0) return null;
return new Box(this.x - 1, this.y);
}
getNextdoorBoxes() {
return [
this.getTopBox(),
this.getRightBox(),
this.getBottomBox(),
this.getLeftBox()
].filter(box => box !== null);
}
getRandomNextdoorBox() {
const nextdoorBoxes = this.getNextdoorBoxes();
return nextdoorBoxes[Math.floor(Math.random() * nextdoorBoxes.length)];
}
}
const swapBoxes = (grid, box1, box2) => {
const temp = grid[box1.y][box1.x];
grid[box1.y][box1.x] = grid[box2.y][box2.x];
grid[box2.y][box2.x] = temp;
};
const isSolved = grid => {
return (
grid[0][0] === 1 &&
grid[0][1] === 2 &&
grid[0][2] === 3 &&
grid[0][3] === 4 &&
grid[1][0] === 5 &&
grid[1][1] === 6 &&
grid[1][2] === 7 &&
grid[1][3] === 8 &&
grid[2][0] === 9 &&
grid[2][1] === 10 &&
grid[2][2] === 11 &&
grid[2][3] === 12 &&
grid[3][0] === 13 &&
grid[3][1] === 14 &&
grid[3][2] === 15 &&
grid[3][3] === 0
);
};
const getRandomGrid = () => {
let grid = [[1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12], [13, 14, 15, 0]];
// Shuffle
let blankBox = new Box(3, 3);
for (let i = 0; i < 1000; i++) {
const randomNextdoorBox = blankBox.getRandomNextdoorBox();
swapBoxes(grid, blankBox, randomNextdoorBox);
blankBox = randomNextdoorBox;
}
if (isSolved(grid)) return getRandomGrid();
return grid;
};
class State {
constructor(grid, move, time, status) {
this.grid = grid;
this.move = move;
this.time = time;
this.status = status;
}
static ready() {
return new State(
[[0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0]],
0,
0,
"ready"
);
}
static start() {
return new State(getRandomGrid(), 0, 0, "playing");
}
}
class Game {
constructor(state) {
this.state = state;
this.tickId = null;
this.tick = this.tick.bind(this);
this.render();
this.handleClickBox = this.handleClickBox.bind(this);
}
static ready() {
return new Game(State.ready());
}
tick() {
this.setState({ time: this.state.time + 1 });
}
setState(newState) {
this.state = { ...this.state, ...newState };
this.render();
}
handleClickBox(box) {
return function() {
const nextdoorBoxes = box.getNextdoorBoxes();
const blankBox = nextdoorBoxes.find(
nextdoorBox => this.state.grid[nextdoorBox.y][nextdoorBox.x] === 0
);
if (blankBox) {
const newGrid = [...this.state.grid];
swapBoxes(newGrid, box, blankBox);
if (isSolved(newGrid)) {
clearInterval(this.tickId);
this.setState({
status: "won",
grid: newGrid,
move: this.state.move + 1
});
} else {
this.setState({
grid: newGrid,
move: this.state.move + 1
});
}
}
}.bind(this);
}
render() {
const { grid, move, time, status } = this.state;
// Render grid
const newGrid = document.createElement("div");
newGrid.className = "grid";
for (let i = 0; i < 4; i++) {
for (let j = 0; j < 4; j++) {
const button = document.createElement("button");
if (status === "playing") {
button.addEventListener("click", this.handleClickBox(new Box(j, i)));
}
button.textContent = grid[i][j] === 0 ? "" : grid[i][j].toString();
newGrid.appendChild(button);
}
}
document.querySelector(".grid").replaceWith(newGrid);
// Render button
const newButton = document.createElement("button");
if (status === "ready") newButton.textContent = "Play";
if (status === "playing") newButton.textContent = "Reset";
if (status === "won") newButton.textContent = "Play";
newButton.addEventListener("click", () => {
clearInterval(this.tickId);
this.tickId = setInterval(this.tick, 1000);
this.setState(State.start());
});
document.querySelector(".footer button").replaceWith(newButton);
// Render move
document.getElementById("move").textContent = `Move: ${move}`;
// Render time
document.getElementById("time").textContent = `Time: ${time}`;
// Render message
if (status === "won") {
document.querySelector(".message").textContent = "You win!";
} else {
document.querySelector(".message").textContent = "";
}
}
}
const GAME = Game.ready();Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “puzzel-game”) – saya simpan dengan nama file “script.js”.
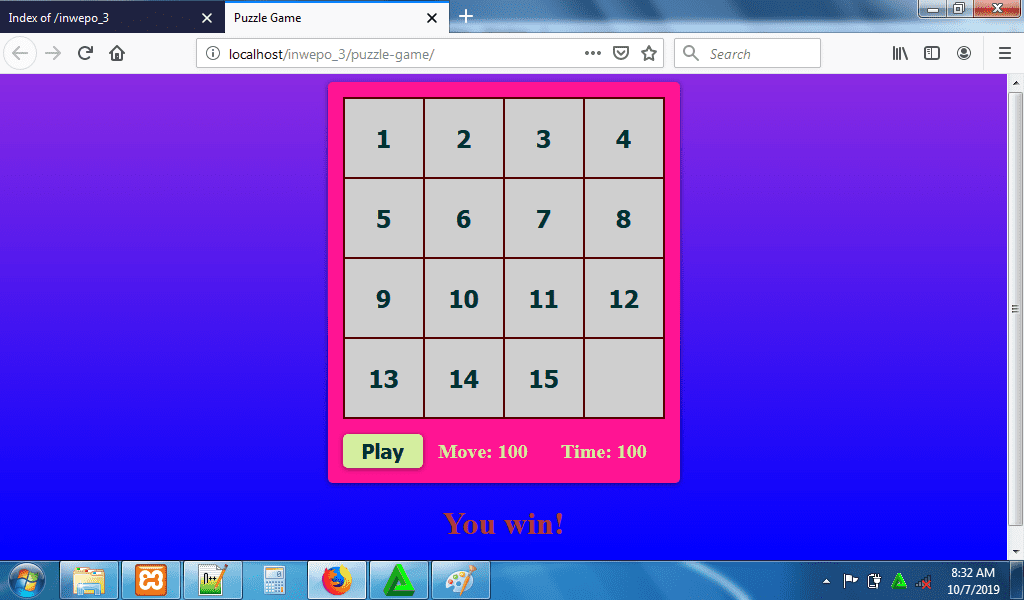
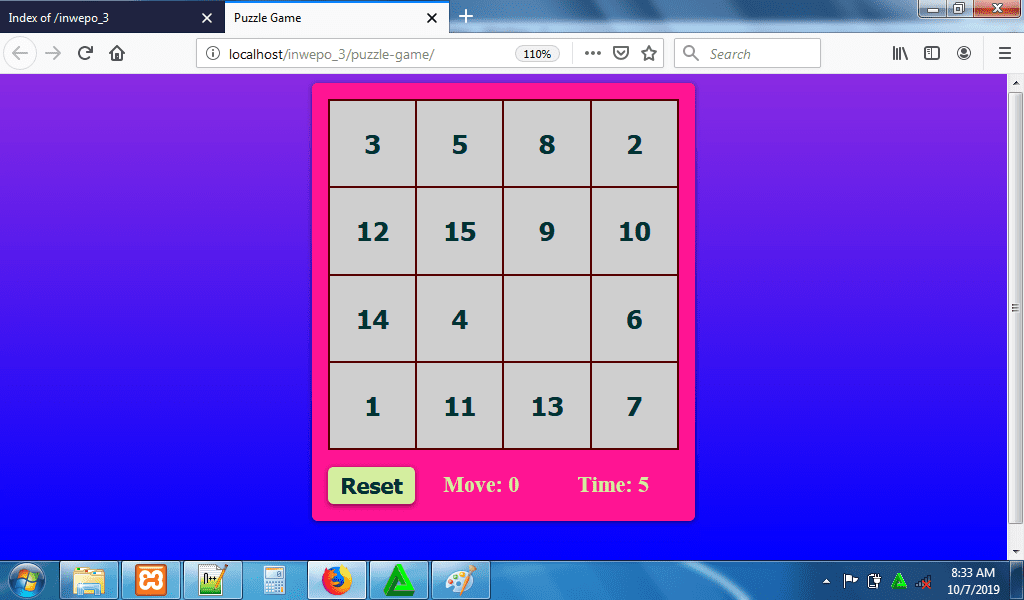
7. Reload http://localhost/puzzel-game.
Tampilan awal game. Untuk memainkannya klik tombol play.

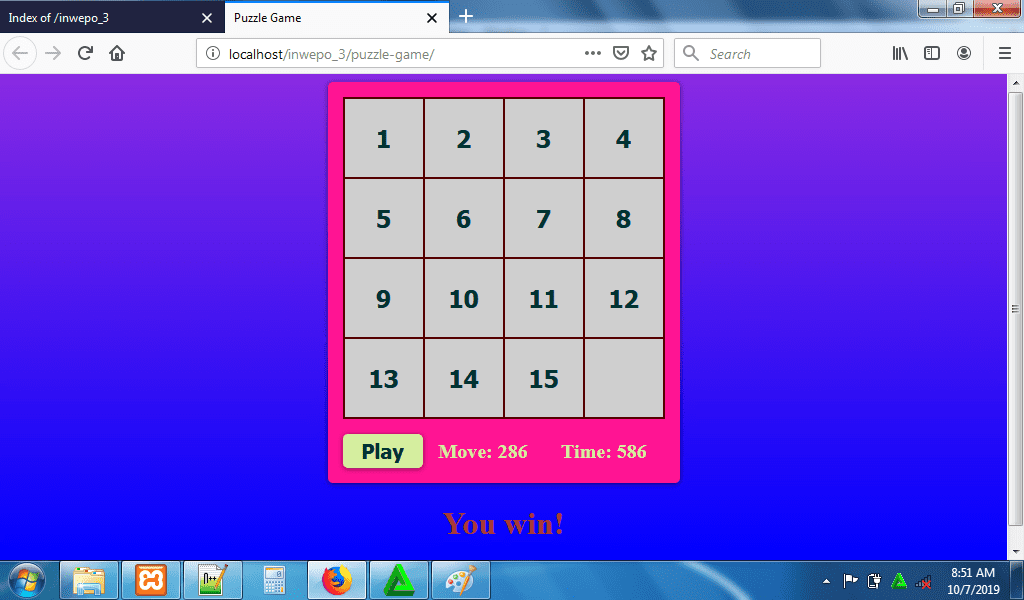
Game siap dimainkan. Susun angka dari yang terkecil ke yang terbesar.

Selain tombol play, game ini juga menyediakan informasi mengenai berapa langkah yang kamu gunakan, dan jumlah waktu untuk menyelesaikan game ini.

Demikian penjelasan dari tutorial ‘Cara Membuat Game Puzzle Angka dengan HTML, CSS dan JavaScript’. Selamat mencoba. (inwepo.co)
Info ruanglab lainnya
- Cara Membuat Heading Dan Paragraf Di HTML Serta Pengertiannya
- Cara Membuat Tabel Pada HTML
- Cara Merubah Warna Background Atau Tampilan Pada HTML
- Penemu Games Pokémon Go